前言:
vue-cli在创建项目的时候, 会创建两个存放静态文件的目录,
1. src/assets2. /static
这两个文件夹在项目中的作用和区别是什么, 我们今天就来看一下
静态资源处理:
assets和static文件夹的区别
assets目录中的文件会被webpack处理解析为模块依赖,只支持相对路径形式。例如,在 <img src="./logo.png">
和 background: url(./logo.png)中,"./logo.png" 是相对的资源路径,将由Webpack解析为模块依赖。
static/ 目录下的文件并不会被Webpack处理:它们会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过在 config.js 文件中的 build.assetsPublicPath 和 build.assetsSubDirectory 连接来确定的。
任何放在 static/ 中文件需要以绝对路径的形式引用:/static/[filename]。
在我们实际的开发中,总的来说:static放不会变动的文件 assets放可能会变动的文件。
在js数据中如何引用图片
因为webpack会将图片当做模块来引用,所以在js中需要使用require将图片引用进来,不能直接以字符串的形式。
#模板js中的获取图片的方法data () { return { imgUrl: '图片地址',//错误写法 imgUrl: require('图片地址')//正确的写法 }} #template部分: #img标签形式:![]() #div背景图形式: #
#div背景图形式: # 只是穿插:
说到图片正好提一下vue-cli的一个图片有关的配置,下图这个配置的意思是:在10000b 的图片以下进行base64转换,所以如果项目中有些比较小的icon就不用再进行图片精灵的处理了

webpack+vue自定义路径别名
vue-cli 用的是webpack,也可以使用webpack自定义别名这个功能,自定义别名这个功能当你在多层文件夹嵌套的时候不必一层一层找路径,直接使用自定义别名就可以找到文件的位置。
设置方法:
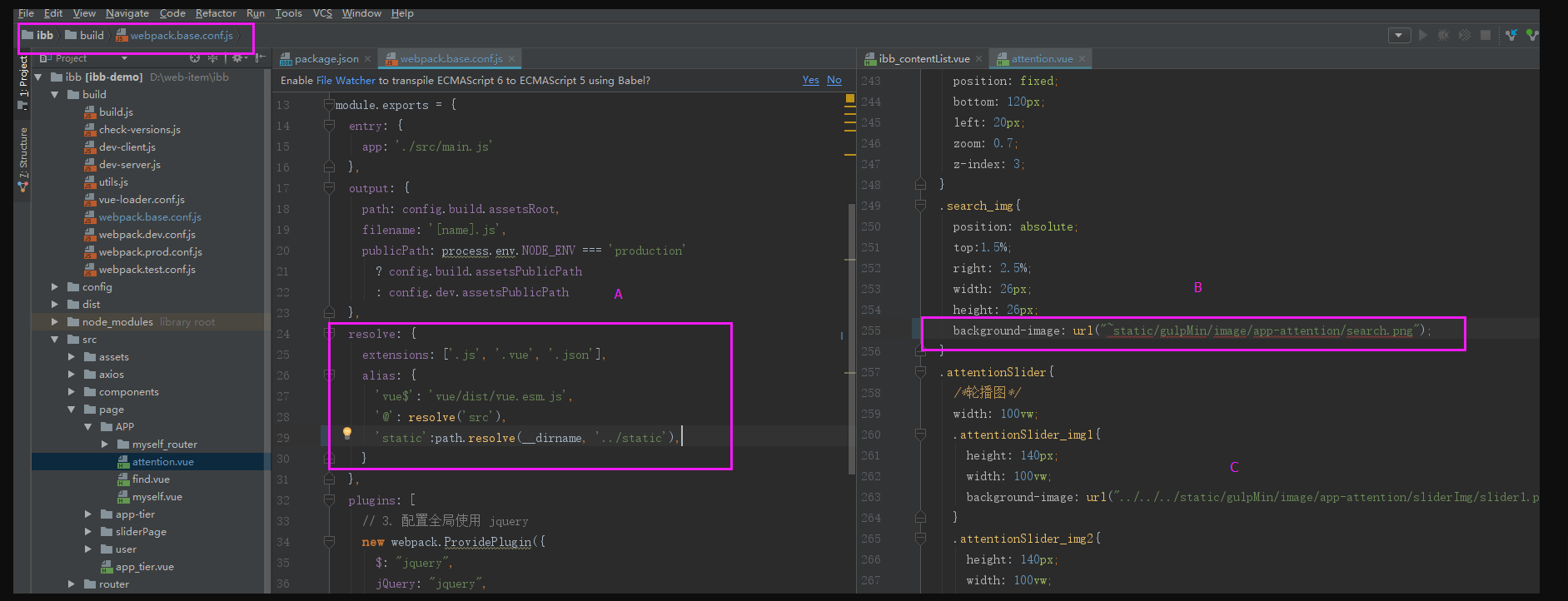
设置地址:build文件夹下面的webpack.base.conf.js文件
具体设置:resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), 'static':path.resolve(__dirname, '../static'),//增加这一行代码 }}, 使用方式:
使用的时候要像下方截图的B处一样前面要加上一个'~',这里的webstorm虽然提示报错,我们可以不用管,代码运行是正常的。
解读:
这里给’static’赋予了一个地址,那么在程序中引入路径的时候’~static’就直接可以代替路径’../static’,亲测,这里就算多层嵌套也可以成功找到路径。

后记
参考:https://juejin.im/post/59be4d325188257e764c8485